Bootstrap voor moderne websites en webapplicaties

Moderne websites en webapplicaties zijn tegenwoordig responsive en geschikt voor mobiel en tablet. Responsive betekent dat websites en webapplicaties automatisch schalen bij verschillende schermresoluties voor desktop computers, tablets en smartphones. Bootstrap is een front-end framework om websites en webapplicaties responsive te maken. In deze blog vertel ik je wat Bootstrap precies is, over de voordelen en nadelen van Bootstrap en waarvoor wij Bootstrap gebruiken.
Wat is Bootstrap?
Bootstrap is een front-end framework voor het bouwen van websites en webapplicaties. Bootstrap is gebouwd door de ontwikkelaars van Twitter. In eerste instantie was het bedoeld voor intern gebruik, en in 2011 is het Bootstrap framework beschikbaar gesteld voor derden. Het framework bevat een uitgebreide set van elementen voor HTML en CSS. Het Bootstrap framework is voorzien van design templates voor typografie, formulieren, buttons, navigatie en andere interface gerelateerde elementen. Bootstrap is in combinatie met jQuery een krachtig framework om betrouwbare responsive websites en webapplicaties te ontwikkelen.
Voordelen van Bootstrap
Bootstrap ontwikkeling is snel
Wanneer je binnen no-time een nieuwe website of webapplicatie wilt bouwen, dan is Bootstrap perfect. Kies een beschikbare template, doe enkele stijltechnische aanpassingen, voeg wat plaatjes toe en een carousel, en klaar ben je.
Bootstrap is eenvoudig in gebruik
Wanneer je HTML en CSS beheerst, dan hoef je geen nieuwe kennis op te doen om het Bootstrap framework te gebruiken. Met standaard HTML en CSS gebruik je Bootstrap en is je nieuwe website of webapplicatie mobiel vriendelijk.
Bootstrap is mobiel vriendelijk (responsive)
Bootstrap is gebaseerd op een grid layout waardoor websites en webapplicaties direct responsive zijn.
Bootstrap is Open Source
Bootstrap is Open Source waardoor de broncode vrij beschikbaar is. Wanneer je aanpassingen in het framework wilt maken, dan kan dat.
Cross-browser compatibiliteit
Het Bootstrap framework is compatibel met de meest gebruikte browsers als FireFox, Internet Explorer, Chrome en Safari.
Nadelen van Bootstrap
Geen unieke uitstraling, de eenheidsworst
Doordat Bootstrap heel eenvoudig in het gebruik is, kiezen veel ontwikkelaars voor de makkelijke weg. Dit betekent dat alleen de standaard elementen binnen het framework worden gebruikt. Het resultaat zijn websites en webapplicaties die allemaal dezelfde uitstraling hebben. Wanneer ontwikkelaars meer moeite nemen om het framework te leren kennen, dan zullen websites en webapplicaties geen eenheidsworsten worden.
Zwaargewicht in zijn soort
Bootstrap is een zwaargewicht in zijn soort. De laadtijd van een website of webapplicatie kan gereduceerd worden wanneer er voor een alternatief lichtgewicht front-end framework wordt gekozen.
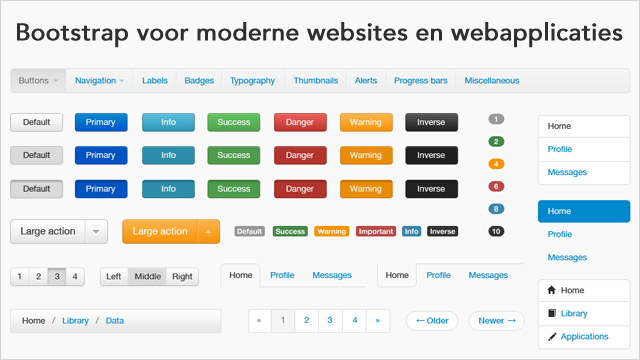
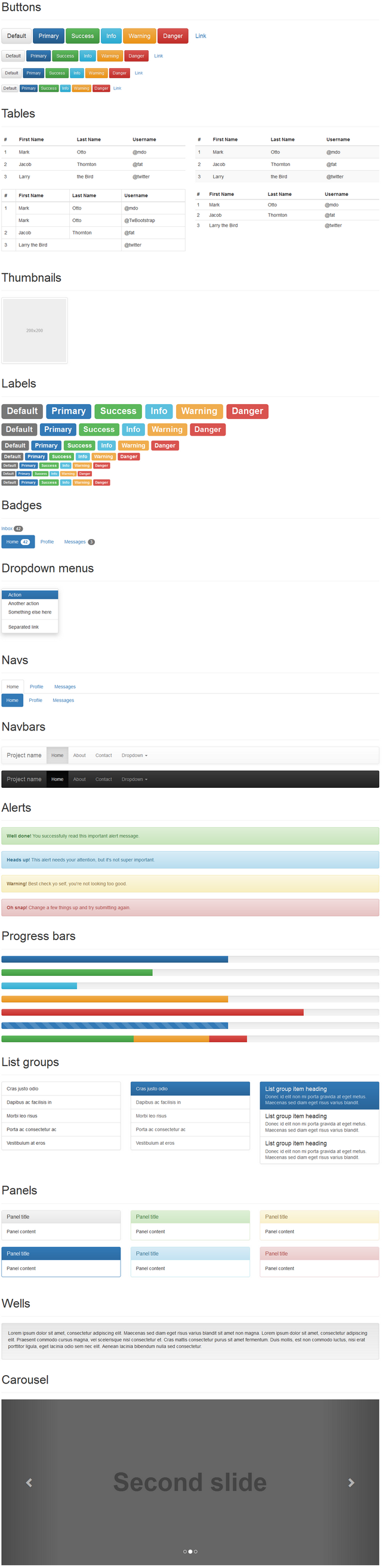
Elementen van Bootstrap
Hieronder tref je een overzicht aan van de standaard Bootstrap elementen. De elementen bieden een goede basis om een website of webapplicatie in grote lijnen te bouwen.

Alternatieve front-end frameworks
Bootstrap kent enkele alternatieve frameworks voor front-end ontwikkeling. De verschillen zitten in de functionaliteiten, laadsnelheid, gebruikersgemak, populariteit en persoonlijke voorkeur.
Enkele alternatieven voor Bootstrap
•Foundation
•Kickstart
•HTML5 Boilerplate
•Pure
•UIkit
•Skeleton
Waarvoor gebruikt Digibilities Bootstrap?
Wij gebruiken Bootstrap voornamelijk om websites en web applicaties te bouwen. Wij hebben Bootstrap geïntegreerd in ons Content Marketing Systeem Neosense. Wij kiezen voor Bootstrap om de uitgebreide mogelijkheden, eenvoud en grote populariteit. De eenvoud en populariteit zijn voor onze Neosense gebruikers belangrijk. Neosense gebruikers kunnen zelf met Bootstrap aan de slag. Online zijn genoeg voorbeelden te vinden om Bootstrap te gebruiken. Daarnaast is Bootstrap een laagdrempelig framework voor wanneer onze Neosense gebruikers liever iemand inhuren.
Wij denken met je mee
Heb je interesse in een moderne website of webapplicatie? Wij hebben veel ervaring op het gebied van Bootstrap en andere front-end frameworks. Neem contact met ons op voor een vrijblijvende afspraak. Wij denken graag met je mee en kunnen je helpen de juiste keuzes te maken.
|
|
Persoonlijk advies en begeleiding Je wordt door ons begeleid vanaf het moment dat je klant bent. Wij adviseren je tijdens het ontwikkelen van jouw nieuwe applicatie, zodat jouw bedrijf beter wordt geautomatiseerd. |
|
Andere specifieke wensen? Heb je wensen die afwijken van de norm? Leuk! Wij leveren maatwerk en zijn creatief. Laat ons weten wat jouw wensen zijn en wij denken met jou mee. Neem contact met ons op via 050 - 211 00 55. |
Gearchiveerd in de categorieën: responsive website, tips en advies
Voorzien van de labels: responsive, websites, mobielvriendelijk, website ontwerp, bootstrap, jquery, html, css, javascript
